PhotoKalenderobjekt - Kalenderobjekt
Mit dem Element 'Kalender' fügt man das Hauptobjekt, das Kalenderelement, auf der Seite ein. Damit können der anzuzeigende Zeitraum (Woche, Monat, ganzes Jahr) und seine Darstellungsform bestimmt werden. Dieses Element ist daher sehr umfangreich und enthält viele Formatierungsmöglichkeiten.
Das Kalenderelement wird einfach mit der Maus ungefähr in der gewünschten Größe aufgezogen. Die Größe und Position des Kalenderelements kann man wahlweise frei mit der Maus bestimmen, gegebenenfalls unterstützt durch das Raster, oder man gibt exakte Abmessungen und die Position über die Eigenschaften ein. Mit dem Auswahlwerkzeug kann man auch nachträglich jederzeit eine Kante des Elements anklicken und mit gedrückter Maustaste verschieben. Wenn man einen der Eckpunkte anklickt und verschiebt kann man das Kalenderelement in zwei Richtungen gleichzeitig verändern. Wenn man dabei auch noch die Shift-Taste gedrückt hält, behält das Kalenderelement seine Proportionen.
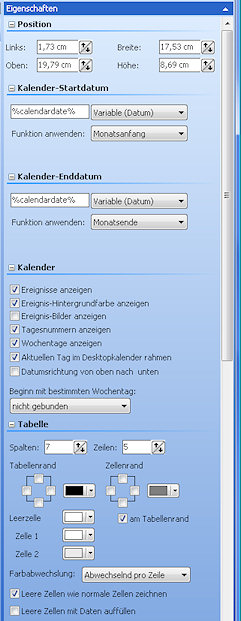
Nachdem man das Kalenderelement auf dem Kalenderblatt eingefügt hat, wählt man wieder das Auswahlwerkzeug und klickt es zum Markieren an. Jetzt werden in der Objekteigenschaftsleiste die Eigenschaften dieses Elements angezeigt und können dort geändert werden.
Position: Mit der Position bestimmt man die Position des Kalenderelements auf der Seite. Es wird die linke obere Ecke des äußersten Rahmens platziert. Außerdem kann man eine exakte Breite und Höhe eingeben.
Kalender-Startdatum: Jedes Kalenderelement benötigt für den Darstellungszeitraum ein Startdatum. Die Optionen sind im Artikel "Datumsschaltung im PhotoKalender" beschrieben.
Kalender-Enddatum: Das Kalenderelement benötigt genauso ein Enddatum, um den darzustellenden Zeitraum zu bestimmen. Die Größe des Kalenderelements (Anzahl Zeilen, Spalten) muss natürlich ausreichend sein, um alle Tage anzeigen zu können. Wenn das Kalenderelement größer ist, ist das kein Problem, ein Teil der Zellen bleibt dann leer.
Kalender: Für das Kalenderelement können verschiedene Dinge ein- oder ausgeschaltet werden:
Mit der Option "Ereignisse anzeigen" kann man die Anzeige der Terminlisten aus der Personalisierung ein- und ausschalten.
Mit "Ereignis-Hintergrundfarbe anzeigen" kann man festlegen, ob die in der Terminliste eingestellte Hintergrundfarbe für die entsprechende Zelle des Kalenders verwendet werden soll.
Ein Termin kann ein Bild zugewiesen bekommen. Die Anzeige dieser Bilder kann mit "Ereignis-Bilder anzeigen" für das gesamte Kalenderelement ein- oder ausgeschaltet werden.
In jeder Zelle kann mit "Tagesnummer anzeigen" die Nummer des Tages angezeigt werden. Für manche Kalender ist es hilfreich, wenn man die Tagesnummern und die Tageszahlen desselben Zeitraumes mit unterschiedlichen Kalenderelementen anzeigt. Daher kann man beides getrennt ein- und ausschalten.
Passend dazu kann man mit "Wochentage anzeigen" die Anzeige der Wochentage ein- und ausschalten.
Die Option "Aktuellen Tag im Desktopkalender rahmen" erzeugt in einem Desktopkalender einen fetten Rahmen um den aktuellen Tag.
In der Beispielvorlage, die hier in allen PhotoKalenderartikeln verwendet wird, werden die Tage von links nach rechts angezeigt. Alternativ kann man die Datumsrichtung von oben nach unten einschalten. Dann werden die Tage nicht mehr von links nach rechts, sondern von oben nach unten im Kalenderelement angeordnet.
Mit der Dropliste, "beginnt mit bestimmtem Wochentag", am Ende dieses Abschnitts, beeinflusst man maßgeblich die Reihenfolge der Wochentage im Kalender. Wenn man einen der Wochentage in dieser Dropliste wählt, steht dieser Wochentag immer am linken Rand des Kalenderelements und rechts daneben folgen die anderen Tage in der üblichen Reihenfolge. Wenn man die Datumsrichtung von oben nach unten eingestellt hat, dann steht dieser Wochentag immer am oberen Rand des Kalenderelementes. In der Regel wird man hier den Montag einstellen, da in Deutschland die Wochen mit dem Montag beginnen.
Die Option 'nicht gebunden' stellt eine Besonderheit dar. Mit dieser Option steht der Monats Erste immer in der linkesten, obersten Ecke des Kalenders und die Folgetage reihen sich dann dahinter bzw. darunter. Da der Erste eines Monats immer ein anderer Wochentag ist, bekommt man so jeden Monat eine andere Reihenfolge der Wochentage.
| Jedes Kalenderelement erhöht das aktuelle Datum um den eingestellten Zeitraum. Beispiel: Startdatum ist der 01.01.2005, der eingestellte Zeitraum für das Kalenderelement beträgt 1 Monat. Dann lautet das aktuelle Datum hinter dem Kalenderelement 31.01.2005. Dies ist dann wichtig, wenn in der Seiten-Übersicht weitere Elemente hinter dem Kalenderelement stehen. So könnte man in einem Textelement Variablen einbauen, die den aktuellen Monat anzeigen sollen. Diese Variablen beziehen sich immer auf das Datum, das zu diesem Zeitpunkt aktuell ist. Man kann hier allerdings auch mit einem Trick arbeiten, der unter 'Tipps und Tricks' beschrieben ist. |
Tabelle: Das Kalenderelement besteht im Grunde aus einer Tabelle, die unterschiedlich formatiert werden kann:
Die Anzahl der Spalten und Zeilen stimmt man auf den Zeitraum ab, den man auf der Seite darstellen will. Hier spielt auch die Einstellung aus dem Bereich Kalender eine Rolle: Je nachdem ob man die Datumsrichtung von linke nach rechts oder von oben nach unten gewählt hat, benötigt man eine andere Anzahl an Spalten oder Zeilen.
Für den "Tabellenrand" und den "Zellenrand" kann man getrennte Rahmen zeichnen lassen. Der Tabellenrand ist der äußerste Rand um die gesamte Tabelle. Der Zellenrand ist der Rand um einen einzelnen Tag. Mit den kleinen Feldern kann man durch Anklicken (ein Haken wird sichtbar) eine Linie für die jeweilige Seite des Feldes zeichnen lassen. Die Farbe des Rahmens kann beliebig eingestellt werden. Für die Ränder der Zellen gibt es seit der Version 2 eine Besonderheit. Mit dem Schalter "am Tabellenrand" kann man die Rahmen für die Zellenränder am äußersten Rand der Tabelle ausschalten. Dies ist dann interessant, wenn man gar keinen Rand um die Tabelle haben will, sondern den Rand nur zwischen den Einzelfeldern haben will.
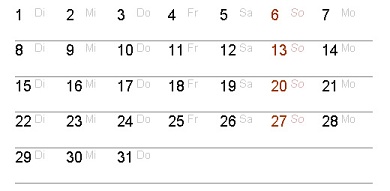
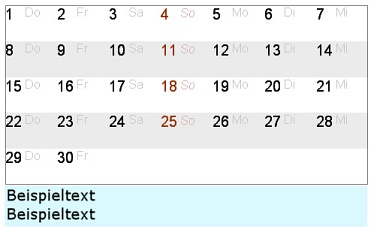
Beispiel: Das Kalenderelement soll nur horizontale Linien zwischen den Zeilen haben:
Im linken Bild ist noch ein Rand am unteren Ende des Kalenderelementes zu viel. Im rechten Bild wurde der Haken im Feld 'am Tabellenrand' entfernt und schon verschwindet der Rand am unteren Tabellenrand, obwohl er als untere Begrenzung der Felder erscheinen müsste.
Die Zeilen des Kalenderelements können farbig hinterlegt werden. Wenn man für die 1. und die 2. Zelle unterschiedliche Farben einstellt, kann man mit der Dropliste weiter unten einstellen, was passieren soll. Mit der Option "Abwechselnd pro Zeile" werden die Zeilen abwechselnd mit den eingestellten Farben versehen. Die Option "Abwechselnd pro Zelle" färbt die Zellen abwechselnd, es entsteht eine Art Karomuster. Mit "Abwechselnd pro Spalte" werden die Spalten abwechselnd gefärbt.
Je nach darzustellendem Zeitraum kann es passieren, dass mehr oder weniger Zellen des Kalenderelements leer bleiben. So besteht ein Monat mal aus 28, mal aus 31 Tagen. Dafür kann man eine Farbe für die jeweils leeren Zellen angeben.
Zusätzlich zur Farbe kann man als gestalterisches Mittel die Transparenz der Zellen verändern. Bei einer Transparenz von 0,00% ist die Zelle voll deckend, man sieht nichts von dem darunter befindlichen Objekt oder Hintergrund. Je weiter man die Transparenz erhöht, desto durchsichtiger wird die Zelle und man kann den Hintergrund erkennen. Bei einer Transparenz von 100% ist die Zelle unsichtbar, was zum Beispiel für die 'Leerzelle' brauchbar ist. Diese Transparenz wird ebenfalls über die Farbeinstellung geändert.
Die Option "Leere Zellen wie normale Zellen zeichnen" hat folgende Auswirkung: Schaltet man die Option ein, werden auch die leeren Tage mit der entsprechenden Hintergrundfarbe gezeichnet, sonst mit der Einstellung der Leerzelle.
Wenn man die leeren Zellen wie normale Zellen zeichnen lässt spielt die nächste Einstellung eine interessante Rolle. Wie die Checkbox "Leere Zellen mit Daten füllen" ausgeschaltet ist, bleiben die leeren Zellen auch wirklich leer. Schaltet man die Checkbox dagegen ein, werden in den sonst leeren Zellen die Daten des Vor- bzw. Folgemonats angezeigt. Für diese Daten kann man weiter unten in den Eigenschaften eine eigene Farbe einstellen und so diese Daten zum Beispiel etwas heller anzeigen lassen.
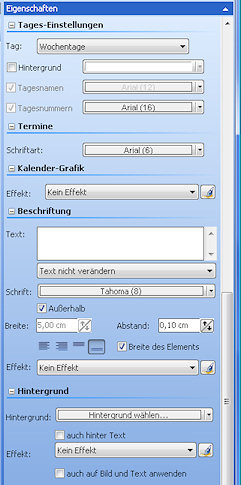
Tages-Einstellungen: Mit den "Tageseinstellungen" kann man die Darstellung der verschiedenen Textobjekte innerhalb des Elements ändern. Man kann die Darstellung für die Wochentage, die Samstage, die Sonntage und die Tage außerhalb des aktuellen Kalenderbereiches (leere Zellen mit Daten füllen eingeschaltet) unterschiedlich einstellen. Dabei spielt die Einstellung der 'Wochentage' eine übergeordnete Rolle. Solange man für die übrigen Tage keine Einstellung macht, wird die Einstellung der Wochentage automatisch auch für die anderen Tage übernommen. Aus diesem Grund sind die Checkboxen für die Tagesnamen und die Tagesnummern für die Wochentage deaktiviert.
Wenn man eine Einstellung für die Samstage, Sonntage oder Tage außerhalb des aktuellen Kalenderbereiches ändern will, so wählt man diesen Tag in der Dropliste aus und schaltet die Checkbox vor dem gewünschten Feld ein. Danach kann man die Box für die Schrifteinstellung öffnen. Für jeden Tagestyp kann man den Hintergrund, das Format der Tagesnamen und das Format der Tagesnummern ändern.
Klickt man auf den droplistenähnlichen Schalter für den Hintergrund, öffnet sich die Box zum Einstellen der Farben. Klickt man auf den droplistenähnlichen Schalter neben 'Tagesnahmen' oder 'Tagesnummern' öffnet sich die Box für die Schrifteneinstellung.
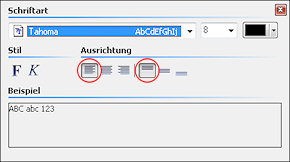
Über die Schrifteinstellung kann man die Tagesnamen und die Tagesnummern linksbündig, mittig und rechtsbündig einstellen. Damit werden diese Objekte links. mittig oder rechts aneinander ausgerichtet. Das heißt zum Beispiel, dass die breiteste Tageszahl die Breite dieser "Spalte" bestimmt. Alle anderen Tageszahlen werden dann links, mittig oder rechts an dieser Tageszahl ausgerichtet.
Termine: Auch für die Termine kann man eine eigene Einstellung für die Texte bestimmen. Hier wird ebenfalls die Box für die Schrifteinstellung geöffnet.
Kalender-Grafik: Das Kalenderelement kann mit verschiedenen Effekten versehen werden. Dies können Rahmen, Schatteneffekte, Reduzierung der Transparenz und vieles andere sein. Über die Dropliste kann man einen vorgefertigten Effekt bzw. eine Effektgruppe auswählen. In jeder dieser Einstellungen kann eine ganze Kombination von Effekten enthalten sein. Über den Effekt-Editor (Aufruf: ![]() ) kann man vorhandene Effekte verändern oder auch ganz neue erstellen.
) kann man vorhandene Effekte verändern oder auch ganz neue erstellen.
Beschriftung: Am Kalenderelement kann eine Beschriftung eingefügt werden. Diese Beschriftung kann rings um das Kalenderelement herum oder darin platziert werden. In dem Textfeld kann man dazu einen beliebigen Text, aber auch Variablen eingeben. Unter dem Textfeld gibt es eine besondere Einstellung, mit der man den Text so belassen kann, wie er eingegeben oder automatisch erzeugt worden ist (über Variablen), oder man kann ihn in Kleinbuchstaben oder Großbuchstaben umwandeln lassen
Darunter gibt es wieder die Formatierungsmöglichkeit dieses Textes über die Schrifteneinstellung und gleichzeitig kann man dort die Platzierung des Textes beeinflussen.
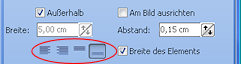
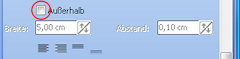
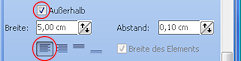
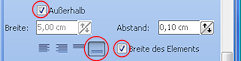
Die Platzierung des Textes ist etwas komplexer, damit alle denkbaren Situationen erreicht werden können: Der Text wird in einer Textbox eingefügt, die beliebig lang und so breit wie oben eingestellt ist. Mit der Option 'Außerhalb' wird diese Textbox außerhalb des Kalenderelementes platziert. Wenn die Option 'Außerhalb' ausgeschaltet ist, dann befindet sich die Textbox innerhalb des Kalenderelementes. In diesem Fall werden alle Platzierungsfelder darunter deaktiviert, weil die Textbox dann genau so breit und hoch wie das Kalenderelement selbst ist.
Schaltet man die Option 'Außerhalb' aber ein, liegt die Textbox außerhalb des Kalenderelementes und wird über die vier Ausrichtungsbuttons links, rechts, oberhalb oder unterhalb des Kalenderelements platziert. In diesem Fall ist die Textbox beliebig hoch (je nach Anzahl der eingegebenen Zeilen) und so breit wie über den Ausrichtungsbuttons eingestellt. Wenn man rechts neben den Platzierungsbuttons die Option 'Breite des Elements' wählt, wird die Breite des Kalenderelements für die Breite der Textbox übernommen. Dies ist vor allem dann interessant, wenn man den Text unterhalb oder oberhalb des Kalenderelements platziert. Daher ist die Checkbox auch nur bei den Positionen 'oben' und 'untern' aktiv, sonst ist sie deaktiviert.
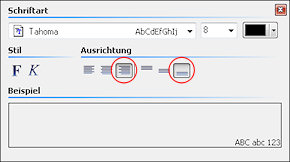
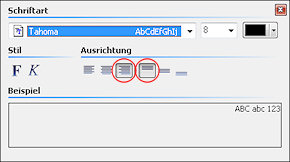
Innerhalb der Textbox kann der Text auch wieder rechtsbündig, linksbündig, oben oder unten platziert werden. Dies macht man über die Einstellungen innerhalb der Schrifteneinstellung.
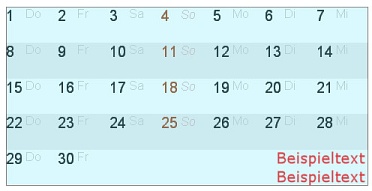
| Textbox innerhalb; Text in der Textbox rechts, unten | 
|
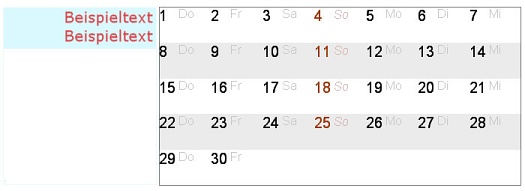
| Textbox außerhalb, links; Text in der Textbox rechts, oben | 
|
| Textbox außerhalb, links, Breite des Kalenderelements; Text in der Textbox links, oben | 
|
Auch der Text kann, wie das Kalenderelement, mit verschiedenen Effekten versehen werden. Dies können Rahmen, Schatteneffekte, Reduzierung der Transparenz und vieles andere sein. Über die Dropliste kann man einen vorgefertigten Effekt bzw. eine Effektgruppe auswählen. In jeder dieser Einstellungen kann eine ganze Kombination von Effekten enthalten sein. Über den Effekt-Editor (Aufruf: ![]() ) kann man vorhandene Effekte verändern oder auch ganz neue erstellen.
) kann man vorhandene Effekte verändern oder auch ganz neue erstellen.
Hintergrund:
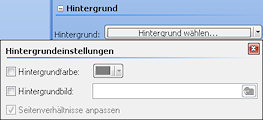
Das Kalenderelement kann einen besonderen Hintergrund bekommen. Dies kann eine Hintergrundfarbe sein, oder aber ein Hintergrundbild. Die Farbe kann man wiederum über die bekannte Farben einstellen mit allen dort verfügbaren Optionen bestimmen.
Alternativ kann ein Hintergrundbild eingefügt werden, das unter dem Kalender liegt.
Dazu schaltet man die Option 'Hintergrundbild' ein und wählt eine Datei über den Browserbutton. Mit der Option 'Seitenverhältnis anpassen' bestimmt man, ob das Bild seine Proportionen behält oder verzerrt wird.
Wenn ein Hintergrundbild verwendet wird, hat die Hintergrundfarbe keine Bedeutung mehr, sie wird unsichtbar. Ausnahme: Das Bild füllt das Kalenderelement nicht aus.
Mit der Option 'auch hinter Text' wird die Hintergrundfarbe oder das Hintergrundbild auch auf die Textbox ausgedehnt, wenn diese Außerhalb des Kalenderelementes platziert worden ist.
Auch der Hintergrund kann, wie das Kalenderelement und der Text, mit verschiedenen Effekten versehen werden. Dies können Rahmen, Schatteneffekte, Reduzierung der Transparenz und vieles andere sein. Über die Dropliste kann man einen vorgefertigten Effekt bzw. eine Effektgruppe auswählen. In jeder dieser Einstellungen kann eine ganze Kombination von Effekten enthalten sein. Über den Effekt-Editor (Aufruf: ![]() ) kann man vorhandene Effekte verändern oder auch ganz neue erstellen.
) kann man vorhandene Effekte verändern oder auch ganz neue erstellen.