Kalenderwochen in einem Monatskalender
Das Einbauen der Anzeige der Kalenderwochen ist nicht ganz einfach, aber möglich. Evtl. gibt es auch einen einfacheren Weg als meinen, aber damit ist es mir gelungen.
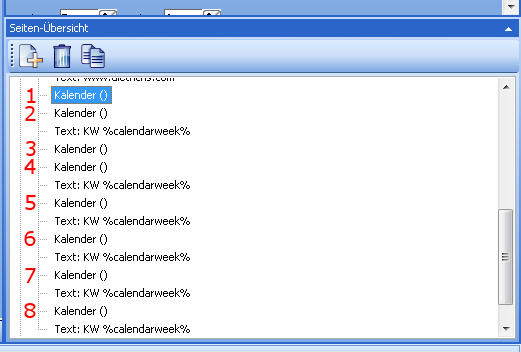
Man benötigt einige zusätzliche Kalenderobjekte, um damit das aktuelle Datum zu setzen, auf das die Variable "%calendarweek%" reagiert. Diese zusätzlichen Kalenderobjekte verschiebt man außerhalb des sichtbaren Bereiches, sodass sie auf dem Kalender nicht sichtbar sind. In der Seitenübersicht müssen sie aber an der richtigen Stelle stehen:
Die einzelnen Kalenderobjekte haben folgende Einstellung:
| 1 | Startdatum | %calendardate_Page%
Variable (Datum) Monatsanfang Dies ist das eigentliche, sichtbare Kalenderobjekt. |
||Enddatum|%calendarElementStartDate%<html>
</html>Variable (Datum)<html>
</html>Monatsende|
|color(red):2|Startdatum|%calendardate_Page%<html>
</html>Variable (Datum)<html>
</html>Datum addieren<html>
</html>-1 Wochen|
||Enddatum|%~CalendarElementStartDate%<html>
</html>Variable (Datum)<html>
</html>Wochenende|
|color(red):3|Startdatum|%~CalendarWeekPage%<html>
</html>Variable (Datum)<html>
</html>Datum addieren<html>
</html>-1 Wochen|
||Enddatum|%~CalendarElementStartDate%<html>
</html>Variable (Datum)<html>
</html>Keine|
|color(red):4|Startdatum|%calendardate_Page%<html>
</html>Variable (Datum)<html>
</html>Datum addieren<html>
</html>1 Wochen|
||Enddatum|%~CalendarElementStartDate%<html>
</html>Variable (Datum)<html>
</html>Keine|
|color(red):5|Startdatum|%calendardate_Page%<html>
</html>Variable (Datum)<html>
</html>Datum addieren<html>
</html>1 Wochen|
||Enddatum|%~CalendarElementStartDate%<html>
</html>Variable (Datum)<html>
</html>Wochenende|
|color(red):6|Startdatum|%calendardate_Page%<html>
</html>Variable (Datum)<html>
</html>Datum addieren<html>
</html>2 Wochen|
||Enddatum|%~CalendarElementStartDate%<html>
</html>Variable (Datum)<html>
</html>Wochenende|
|color(red):7|Startdatum|%calendardate_Page%<html>
</html>Variable (Datum)<html>
</html>Datum addieren<html>
</html>3 Wochen|
||Enddatum|%~CalendarElementStartDate%<html>
</html>Variable (Datum)<html>
</html>Wochenende|
|color(red):8|Startdatum|%calendardate_Page%<html>
</html>Variable (Datum)<html>
</html>Datum addieren<html>
</html>4 Wochen|
||Enddatum|%~CalendarElementStartDate%<html>
</html>Variable (Datum)<html>
</html>Wochenende|