PhotoKalenderobjekt - Bild
![]() Mit dem Bildobjekt fügt man Bilder auf der aktuellen Kalenderseite ein. Die Bilder stellen neben dem Kalenderelement die wichtigsten Objekte auf der Seite dar. Eigentlich sollen ja die Bilder präsentiert werden und der Kalender dient nur als Mittel zum Zweck.
Bilder können fest auf der aktuellen Seite eingefügt werden, dann wird dieses Bild immer angezeigt, wenn diese Seite in der Struktur verwendet wird. Bilder können aber auch so eingefügt werden, dass das Programm jedes Mal, wenn diese Seite in der Struktur verwendet wird, das nächste Bild aus der Bilderliste nimmt und anzeigt.
Mit dem Bildobjekt fügt man Bilder auf der aktuellen Kalenderseite ein. Die Bilder stellen neben dem Kalenderelement die wichtigsten Objekte auf der Seite dar. Eigentlich sollen ja die Bilder präsentiert werden und der Kalender dient nur als Mittel zum Zweck.
Bilder können fest auf der aktuellen Seite eingefügt werden, dann wird dieses Bild immer angezeigt, wenn diese Seite in der Struktur verwendet wird. Bilder können aber auch so eingefügt werden, dass das Programm jedes Mal, wenn diese Seite in der Struktur verwendet wird, das nächste Bild aus der Bilderliste nimmt und anzeigt.
Das Bildobjekt wird einfach mit der Maus ungefähr in der gewünschten Größe aufgezogen. Die Größe und Position des Bildobjekts kann man wahlweise frei mit der Maus bestimmen, gegebenenfalls unterstützt durch das Raster, oder man gibt exakte Abmessungen und die Position über die Eigenschaften ein. Mit dem Auswahlwerkzeug kann man auch nachträglich jederzeit eine Kante des Bildelements anklicken und mit gedrückter Maustaste verschieben. Wenn man einen der Eckpunkte anklickt und verschiebt kann man das Bildobjekt in zwei Richtungen gleichzeitig verändern. Wenn man dabei auch noch die Shift-Taste gedrückt hält, behält das Bildobjekt seine Proportionen.
Nachdem man das Bildobjekt auf dem Kalenderblatt eingefügt hat, klickt man das Bildobjekt an und dann werden in der Objekteigenschaftsleiste die Eigenschaften dieses Objekts angezeigt und können dort geändert werden.
Position: Mit der Position bestimmt man die Position des Bildelements auf der Seite. Es wird die linke obere Ecke des äußersten Rahmens platziert. Außerdem kann man eine exakte Breite und Höhe eingeben.
Bild: Hier stellt man ein, ob ein "Bild aus der DiaShow/Bilderliste genutzt" werden soll. Wenn man die Option "danach zum nächsten Bild" einschaltet, was der Standard sein dürfte, wird bei jedem neuen Bildelement das nächste Bild aus der Bilderliste verwendet.
Alternativ wählt man die Einstellung 'Datei'. Damit setzt man das gewählte Bild fest in das Bildelement, dass man in dem Feld rechts daneben einstellt. Zur einfacheren Auswahl kann man den Browser-Button am rechten Ende des Feldes verwenden.
Da die verwendeten Bilder in einer Bilderliste oft unterschiedliche Abmessungen mit unterschiedlichen Proportionen haben können, bekommt man schnell die Situation, dass die Bilder das Bildelement nicht vollständig ausfüllen. Hier hat man drei Möglichkeiten, die man mit der nächsten Option, "Strecken", einstellen kann.
Mit der Option 'Verzerren' wird das Bild so verzerrt, dass es das Bildelement vollständig ausfüllt.
Wenn man die Option "Seitenverhältnisse beibehalten" wählt, behalten die eingefügten Bilder ihr Seitenverhältnis. Die Abmessung (Breite oder Höhe des Bildes), die als erste vom Bildelement begrenzt wird bestimmt dann die Größe des Bildes. Das Bild füllt das Bildelement nicht vollständig aus. Mit der Option 'Zuschneiden' wird das Bildelement wiederum vollständig ausgefüllt. Das Programm fügt das Bild so groß ein, dass die Abmessung des Bildes (Breite oder Höhe des Bildes), die als zweites vom Bildelement begrenzt wird, das Bildelement vollständig ausfüllt.

|

|

|
| Zerren | Proportionen beibehalten | Zuschneiden |
Mit der Option "Automatisch drehen" soll das eingefügte Bild so gedreht werden, dass es besser in den Auswahlrahmen passt. Da Bilder mal im Hochformat, mal im Querformat in der Bilderliste stehen können, könnte dies bei der Ausrichtung helfen. Ein Bild, das im Hochformat in der Bilderliste steht, würde in einem quer ausgerichteten Bildelement mit dieser Option automatisch um 90° gedreht eingefügt. Da man in der Regel aber die Bilder schon in der richtigen Ausrichtung in der Bilderliste stehen hat, wird diese Option in einem Kalender wahrscheinlich selten zur Anwendung kommen.
Das Bildelement kann mit verschiedenen Effekten versehen werden. Dies können Rahmen, Schatteneffekte, Reduzierung der Transparenz und vieles andere sein. Über die Dropliste kann man einen vorgefertigten Effekt bzw. eine Effektgruppe auswählen. In jeder dieser Einstellungen kann eine ganze Kombination von Effekten enthalten sein. Über den Effekt-Editor (Aufruf: ![]() ) kann man vorhandene Effekte verändern oder auch ganz neue erstellen.
) kann man vorhandene Effekte verändern oder auch ganz neue erstellen.
Beschriftung: Am Bild kann eine Beschriftung eingefügt werden. Dazu schaltet man die Checkbox am Anfang dieses Bereiches ein. Diese Beschriftung kann rings um das Bild herum oder darin platziert werden. In dem Textfeld kann man dazu einen beliebigen Text, aber auch Variablen eingeben. Wenn man die Beschriftung eingeschaltet hat, aber keinen Text im Textfeld eingibt, dann wird automatisch die Bildbeschreibung aus der Bilderliste eingefügt.
Unter dem Textfeld gibt es eine besondere Einstellung, mit der man den Text so belassen kann, wie er eingegeben oder automatisch erzeugt worden ist (über Variablen), oder man kann ihn in Kleinbuchstaben oder Großbuchstaben umwandeln lassen.
Darunter gibt es wieder die Formatierungsmöglichkeit dieses Textes über die Schrifteinstellung und gleichzeitig kann man dort die Platzierung des Textes beeinflussen.
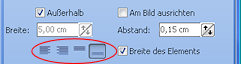
Die Platzierung des Textes ist etwas komplexer, damit alle denkbaren Situationen erreicht werden können: Der Text wird in einer Textbox eingefügt, die beliebig lang und so breit wie oben eingestellt ist. Mit der Option 'Außerhalb' wird diese Textbox außerhalb des Bildelementes platziert. Wenn die Option 'Außerhalb' ausgeschaltet ist, dann befindet sich die Textbox innerhalb des Bildelementes. In diesem Fall werden alle Platzierungsfelder darunter deaktiviert, weil die Textbox dann genau so breit und hoch wie das Bildelement selbst ist.
Schaltet man die Option 'Außerhalb' aber ein, liegt die Textbox außerhalb des Bildelementes und wird über die vier Ausrichtungsbuttons links, rechts, oberhalb oder unterhalb des Bildelements platziert. In diesem Fall ist die Textbox beliebig hoch (je nach Anzahl der eingegebenen Zeilen) und so breit wie über den Ausrichtungsbuttons eingestellt. Wenn man rechts neben den Platzierungsbuttons die Option 'Breite des Elements' wählt, wird die Breite des Bildelements für die Breite der Textbox übernommen. Dies ist vor allem dann interessant, wenn man den Text unterhalb oder oberhalb des Bildelements platziert. Daher ist die Checkbox auch nur bei den Positionen 'oben' und 'untern' aktiv, sonst ist sie deaktiviert.
Innerhalb der Textbox kann der Text auch wieder rechtsbündig, linksbündig, oben oder unten platziert werden. Dies macht man über die Einstellungen innerhalb der Schrifteinstellung.
Beim Kalenderelement gibt es Beispiele zur Textplatzierung.
Auch der Text kann, wie das Bildelement, mit verschiedenen Effekten versehen werden. Dies können Rahmen, Schatteneffekte, Reduzierung der Transparenz und vieles andere sein. Über die Dropliste kann man einen vorgefertigten Effekt bzw. eine Effektgruppe auswählen. In jeder dieser Einstellungen kann eine ganze Kombination von Effekten enthalten sein. Über den Effekt-Editor (Aufruf: ![]() ) kann man vorhandene Effekte verändern oder auch ganz neue erstellen.
) kann man vorhandene Effekte verändern oder auch ganz neue erstellen.
Hintergrund:
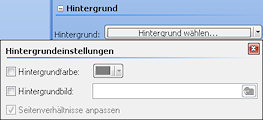
Das Bildelement kann einen besonderen Hintergrund bekommen. Dies kann eine Hintergrundfarbe sein, oder aber ein Hintergrundbild. Die Farbe kann man wiederum über die bekannte Farbeinstellung mit allen dort verfügbaren Optionen bestimmen.
Alternativ kann ein Hintergrundbild eingefügt werden, das unter dem Bild liegt. Dazu schaltet man die Option 'Hintergrundbild' ein und wählt eine Datei über den Browserbutton. Mit der Option 'Seitenverhältnis anpassen' bestimmt man, ob das Bild seine Proportionen behält oder verzerrt wird. Wenn ein Hintergrundbild verwendet wird, hat die Hintergrundfarbe keine Bedeutung mehr, sie wird unsichtbar. Ausnahme: Das Bild füllt das Bildelement nicht aus.
Mit der Option "auch hinter Text" wird die Hintergrundfarbe oder das Hintergrundbild auch auf die Textbox ausgedehnt, wenn diese Außerhalb des Bildelementes platziert worden ist.
Auch der Hintergrund kann, wie das Bildelement und der Text, mit verschiedenen Effekten versehen werden. Dies können Rahmen, Schatteneffekte, Reduzierung der Transparenz und vieles andere sein. Über die Dropliste kann man einen vorgefertigten Effekt bzw. eine Effektgruppe auswählen. In jeder dieser Einstellungen kann eine ganze Kombination von Effekten enthalten sein. Über den Effekt-Editor (Aufruf: ![]() ) kann man vorhandene Effekte verändern oder auch ganz neue erstellen.
) kann man vorhandene Effekte verändern oder auch ganz neue erstellen.