Panoramaschwenk: Unterschied zwischen den Versionen
| (2 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 56: | Zeile 56: | ||
Mit der zuvor beschriebenen 'schnellen Methode' ist man schnell und in der Regel auch genau genug. Da man aber sowohl die Größe des Rahmens als auch seine Position nach Augenmaß einstellt, kann es vorkommen, dass man nicht 100%ig exakt die richtige Größe erwischt hat, oder die Position nicht 100%ig stimmt. Wer bei seinen Diashows sehr genau arbeitet, will es evtl. etwas genauer haben. Dann muss man sich die Größe des Rahmens und seine Position genau berechnen und diese Werte über die manuelle Eingabe in der DiaShow eingeben. Damit man sich bei der Berechnung der exakten Abmessungen und Position der Rahmen leichter tut gibt es eine Excel-Tabelle, die man hier herunterladen kann: | Mit der zuvor beschriebenen 'schnellen Methode' ist man schnell und in der Regel auch genau genug. Da man aber sowohl die Größe des Rahmens als auch seine Position nach Augenmaß einstellt, kann es vorkommen, dass man nicht 100%ig exakt die richtige Größe erwischt hat, oder die Position nicht 100%ig stimmt. Wer bei seinen Diashows sehr genau arbeitet, will es evtl. etwas genauer haben. Dann muss man sich die Größe des Rahmens und seine Position genau berechnen und diese Werte über die manuelle Eingabe in der DiaShow eingeben. Damit man sich bei der Berechnung der exakten Abmessungen und Position der Rahmen leichter tut gibt es eine Excel-Tabelle, die man hier herunterladen kann: | ||
| − | http://www.j-neumann.de | + | http://www.j-neumann.de/index.php/download/category/6-sonstiges |
| Zeile 78: | Zeile 78: | ||
Den Unterschied zwischen Kameraschwenk und Bewegungsmarke kann man sich folgendermaßen vorstellen: | Den Unterschied zwischen Kameraschwenk und Bewegungsmarke kann man sich folgendermaßen vorstellen: | ||
| − | *Bei einem Kameraschwenk schwenkt die Kamera über das fest liegende Bild. Dabei wird der Bildausschnitt, der vom Rahmen an jeder Bewegungsmarke festgelegt wird, immer bildschirmfüllend dargestellt. So kann man auch in ein Bild hineinzoomen, da ein kleiner Bildausschnitt auf Bildschirmgröße gedehnt wird. | + | *Bei einem Kameraschwenk schwenkt die Kamera über das fest liegende Bild. Dabei wird der Bildausschnitt, der vom Rahmen an jeder Bewegungsmarke festgelegt wird, immer bildschirmfüllend dargestellt. So kann man auch in ein Bild hineinzoomen, da ein kleiner Bildausschnitt auf Bildschirmgröße gedehnt wird. Ausgehend von der Ausgangssituation des gestrichelten Rahmens passiert beim Kameraschwenk folgendes: |
| − | *Bei einem Bewegungspfad bewegt sich nicht die Kamera, sie bleibt sozusagen fest platziert und das Bild wird unter der Kamera bewegt. | + | **Verkleinert man den Rahmen, wird der vom Rahmen bestimmte Bildausschnitt auf die volle Bildschirmgröße gedehnt. Es entsteht ein Zoomeffekt. |
| + | **Vergrößert man den Rahmen, passiert nichts, das Bild bleibt bildschirmfüllend zu sehen. | ||
| + | *Bei einem Bewegungspfad bewegt sich nicht die Kamera, sie bleibt sozusagen fest platziert und das Bild wird unter der Kamera bewegt. Ausgehend von der Ausgangssituation des gestrichelten Rahmens passiert beim Bewegungspfad folgendes: | ||
| + | **Verkleinert man den Rahmen, wird das Bild verkleinert. Genau genommen kommt jetzt die Eigenschaft 'Seitenverhältnis' zum Tragen. Je nach Einstellung bleibt das Seitenverhältnis erhalten, das Bild wird nur kleiner. Oder das Bild wird passend in den neuen Rahmen gezerrt oder beschnitten. | ||
| + | **Vergrößert man den Rahmen, vergrößert sich auch das Bild entsprechend. Der Inhalt des Rahmens wird aber vom Player nicht wieder auf die Bildschirmabmessung zusammen gedrückt, was zur Folge hat dass auch so ein Zoomeffekt entsteht. Damit man diesen vernünftig einstellen kann muss man im Layoutdesigner die Lupe mit dem Minus verwenden, um ihn zu verkleinern. Daher ist es einfacher den Zoomeffekt mit der Kamerafahrt zu erzeugen als mit dem Bewegungspfad. | ||
| Zeile 100: | Zeile 104: | ||
Man Klickt die 1. Bewegungsmarke an, um den dazu gehörigen Rahmen zu aktivieren. Dieser Rahmen hat noch die ursprüngliche Größe des Bildschirms. Wenn das Bild bei der Verwendung des Bewegungspfades mit voller Höhe am Bildschirm sichtbar sein soll (was wir ja wollen), dann muss der Rahmen auch die volle Höhe, also Größe 1000, haben. Die Breite des Rahmens muss man jetzt so berechnen, dass er das Bild ohne Abstand umrahmt. Die Position der Bewegungsmarken gibt man dann so ein, dass das Bild exakt unter der "Kamera" (hinter dem Monitor) vorbeibewegt wird. Damit man sich bei der Berechnung der exakten Abmessungen und Position der Rahmen leichter tut gibt es auch dafür eine Excel-Tabelle für Bewegungspfade, die man hier herunterladen kann: | Man Klickt die 1. Bewegungsmarke an, um den dazu gehörigen Rahmen zu aktivieren. Dieser Rahmen hat noch die ursprüngliche Größe des Bildschirms. Wenn das Bild bei der Verwendung des Bewegungspfades mit voller Höhe am Bildschirm sichtbar sein soll (was wir ja wollen), dann muss der Rahmen auch die volle Höhe, also Größe 1000, haben. Die Breite des Rahmens muss man jetzt so berechnen, dass er das Bild ohne Abstand umrahmt. Die Position der Bewegungsmarken gibt man dann so ein, dass das Bild exakt unter der "Kamera" (hinter dem Monitor) vorbeibewegt wird. Damit man sich bei der Berechnung der exakten Abmessungen und Position der Rahmen leichter tut gibt es auch dafür eine Excel-Tabelle für Bewegungspfade, die man hier herunterladen kann: | ||
| − | http://www.j-neumann.de | + | http://www.j-neumann.de/index.php/download/category/6-sonstiges |
Passend zu unserem Beispielpanorama ergeben sich so folgende Werte, die deutlich unterschiedlich zu den Werten des Kameraschwenks sind: | Passend zu unserem Beispielpanorama ergeben sich so folgende Werte, die deutlich unterschiedlich zu den Werten des Kameraschwenks sind: | ||
Aktuelle Version vom 13. September 2014, 09:18 Uhr
Ein Panoramaschwenk ist im Grunde eine ganz einfache Sache und lässt sich mit zwei verschiedenen Werkzeugen (Objekten) der DiaShow erzeugen. Dies sind:
- der Kameraschwenk
- der Bewegungspfad
Das Ergebnis ist in beiden Fällen das selbe, der Weg dahin etwas unterschiedlich, wobei man mit dem Kameraschwenk sowohl einen schnellen und dafür nicht so exakten Weg als auch einen genauen Weg hat wie bei dem Bewegungspfad auch.
Die Aufgabe
In der Regel besteht die Aufgabe darin, dass zuerst ein Bild mit einer beliebigen Animation eingeblendet wird. Dabei soll der linke Ausschnitt des Bildes und nicht das ganze Panorama zu sehen sein. Nach kurzer Zeit soll der Schwenk beginnen und über das Ganze Bild von links nach rechts verlaufen. Am Ende soll das Bild wieder eine zeitlang stehen bleiben bevor zum nächsten Bild gewechselt wird oder der selbe Schwenk in die andere Richtung noch einmal gemacht wird. Für den Rückwärtsschwenk macht man, mit zwei weiteren Bewegungsmarken, einfach noch einmal das selbe wie auf dem Hinweg.
Der Kameraschwenk
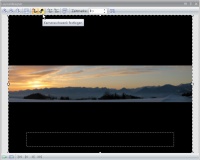
Am oberen Rand des Layoutdesigners, und seit der Version 7.5 auch in den Eigenschaften der Bildobjekte, gibt es das Icon für den Aufruf des Kameraschwenks.
Sobald man dieses Icon angeklickt hat wechselt das Programm in einen anderen Modus und man kann einen neuen Kameraschwenk eingeben. Dieser besteht aus beliebig vielen Bewegungsmarken, an denen das Bild immer einen anderen Ausschnitt des Bildes zeigen kann. Im Falle des Panoramaschwenks benötigt man nur zwei Bewegungsmarken, je eine für den Anfang und das Ende des Schwenks.
Die schnelle Methode
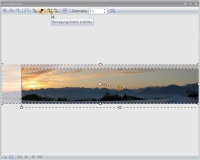
Zuerst sieht man das Bild noch im selben Zustand wie vor dem Anklicken des Icons für den Kameraschwenk. Jetzt fügt man die erste Bewegungsmarke ein, indem man auf das Icon direkt neben dem Kameraschwenk-Icon klickt. Da ein Pfad immer aus mindestens zwei Bewegungsmarken bestehen muss (macht ja sonst auch keinen Sinn) hat man jetzt schon die beiden notwendigen Bewegungsmarken am Bildschirm:
Die 1. Bewegungsmarke erkennt man an der Dauer von 0.0s, während die 2. Bewegungsmarke die Dauer 2.0s anzeigt.
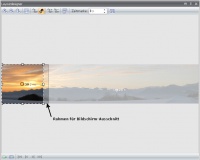
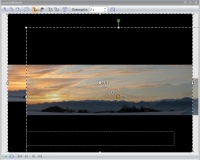
Man Klickt die 1. Bewegungsmarke an, um den dazu gehörigen Rahmen zu aktivieren. Dieser Rahmen hat noch die volle Größe des gesamten Bildes. Sobald man jedoch die rechte Kante des Rahmens nach links verschiebt, sieht man nur noch einen Ausschnitt des Bildes in diesem Rahmen. Wenn man die rechte Rahmenkante weit genug nach links verschoben hat, taucht plötzlich ein weiterer schwarzer Rahmen auf:
Dieser Rahmen repräsentiert den sichtbaren Bildschirm-Ausschnitt. Der Rahmen der 1. Bewegungsmarke sollte genau so groß sein, wie dieser Bildschirm-Ausschnitt. Dann ist der Bildschirm exakt mit diesem Ausschnitt des Panoramas gefüllt.
Damit ist die erste Bewegungsmarke im Grunde fertig und wir haben den Startpunkt des Panoramaschwenks festgelegt. Da wir aber das Bild am Anfang einen Moment stehen lassen wollen, bevor wir mit dem Schwenk beginnen, geben wir noch am oberen Rand des Layoutdesigners im Feld 'Zeitmarke:' die gewünschte Wartezeit ein (z.B. 4 Sekunden). Erst nach Ablauf dieser Zeit beginnt die Bewegung des Bildes.
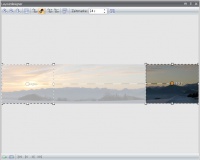
Jetzt klickt man die 2. Bewegungsmarke an. Der Rahmen an dieser Bewegungsmarke muss genauso verkleinert werden wie bei der 1. Bewegungsmarke. Außerdem verschiebt man den Rahmen möglichst genau an den rechten Rand des Bildes, sodass die Verbindungslinie der beiden Bewegungsmarken exakt waagerecht verläuft. Damit ist auch die 2. Bewegungsmarke fertig platziert:
Damit das Panorama nicht in zwei Sekunden von links nach rechts schießt, stellt man jetzt noch die Dauer der 2. Bewegungsmarke ein. Die Zeitmarke ist immer eine absolute Zahl. Das heißt, wenn die Bewegung 20.0 Sekunden dauern soll, dann gibt man für die 2. Bewegungsmarke 24.0s ein (Dauer der 1. Marke + Bewegungsdauer).
Da das Bild am Ende der Bewegung noch eine zeitlang stehen bleiben soll verlängern wir noch die Dauer des ganzen Bildes in den normalen Bild-Eigenschaften. Wenn das Bild am Ende noch einmal 4.0 Sekunden stehen bleiben soll, muss man also die Dauer für das gesamte Bild auf 28.0 Sekunden stellen.
Die genaue Methode
Mit der zuvor beschriebenen 'schnellen Methode' ist man schnell und in der Regel auch genau genug. Da man aber sowohl die Größe des Rahmens als auch seine Position nach Augenmaß einstellt, kann es vorkommen, dass man nicht 100%ig exakt die richtige Größe erwischt hat, oder die Position nicht 100%ig stimmt. Wer bei seinen Diashows sehr genau arbeitet, will es evtl. etwas genauer haben. Dann muss man sich die Größe des Rahmens und seine Position genau berechnen und diese Werte über die manuelle Eingabe in der DiaShow eingeben. Damit man sich bei der Berechnung der exakten Abmessungen und Position der Rahmen leichter tut gibt es eine Excel-Tabelle, die man hier herunterladen kann:
http://www.j-neumann.de/index.php/download/category/6-sonstiges
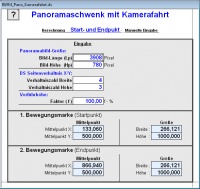
Die Tabelle sieht folgendermaßen aus:
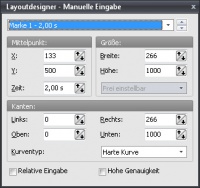
In der Tabelle gibt man die Größe des Bildes in Pixeln an und darunter das Seitenverhältnis der Diashow. Sofort bekommt man den Mittelpunkt und die Größe der beiden Bewegungsmarken angezeigt. Diese Werte müssen jetzt nur noch in der manuellen Eingabe eingetippt werden:
Jetzt hat man im Grunde das Selbe eingegeben wie mit der schnellen Methode, nur eventuell etwas genauer. Die übrigen Einstellungen für die Dauer der einzelnen Bewegungsmarken und die Gesamtdauer des Bildes gibt man genauso ein wie bei der schnellen Methode. Die Dauer der einzelnen Bewegungsmarke kann man wahlweise über dem Layoutdesigner oder in der Dialogbox für die manuellen Eingaben einstellen.
Der Bewegungspfad
Mit einem Bewegungspfad kann man den selben Panoramaschwenk eingeben wie mit dem Kameraschwenk auch. Für den Bewegungspfad gibt es aber keine schnelle Methode, sondern nur die genaue Methode.
Den Unterschied zwischen Kameraschwenk und Bewegungsmarke kann man sich folgendermaßen vorstellen:
- Bei einem Kameraschwenk schwenkt die Kamera über das fest liegende Bild. Dabei wird der Bildausschnitt, der vom Rahmen an jeder Bewegungsmarke festgelegt wird, immer bildschirmfüllend dargestellt. So kann man auch in ein Bild hineinzoomen, da ein kleiner Bildausschnitt auf Bildschirmgröße gedehnt wird. Ausgehend von der Ausgangssituation des gestrichelten Rahmens passiert beim Kameraschwenk folgendes:
- Verkleinert man den Rahmen, wird der vom Rahmen bestimmte Bildausschnitt auf die volle Bildschirmgröße gedehnt. Es entsteht ein Zoomeffekt.
- Vergrößert man den Rahmen, passiert nichts, das Bild bleibt bildschirmfüllend zu sehen.
- Bei einem Bewegungspfad bewegt sich nicht die Kamera, sie bleibt sozusagen fest platziert und das Bild wird unter der Kamera bewegt. Ausgehend von der Ausgangssituation des gestrichelten Rahmens passiert beim Bewegungspfad folgendes:
- Verkleinert man den Rahmen, wird das Bild verkleinert. Genau genommen kommt jetzt die Eigenschaft 'Seitenverhältnis' zum Tragen. Je nach Einstellung bleibt das Seitenverhältnis erhalten, das Bild wird nur kleiner. Oder das Bild wird passend in den neuen Rahmen gezerrt oder beschnitten.
- Vergrößert man den Rahmen, vergrößert sich auch das Bild entsprechend. Der Inhalt des Rahmens wird aber vom Player nicht wieder auf die Bildschirmabmessung zusammen gedrückt, was zur Folge hat dass auch so ein Zoomeffekt entsteht. Damit man diesen vernünftig einstellen kann muss man im Layoutdesigner die Lupe mit dem Minus verwenden, um ihn zu verkleinern. Daher ist es einfacher den Zoomeffekt mit der Kamerafahrt zu erzeugen als mit dem Bewegungspfad.
Am oberen Rand des Layoutdesigners, und seit der Version 7.5 auch in den Eigenschaften der Bildobjekte, gibt es neben dem Icon für den Kameraschwenk das Icon für den Aufruf des Bewegungspfads.
Sobald man dieses Icon angeklickt hat wechselt das Programm in einen anderen Modus und man kann einen neuen Bewegungspfad eingeben. Auch dieser besteht aus beliebig vielen Bewegungsmarken, mit denen das Bild bewegt werden kann. Im Falle des Panoramaschwenks benötigt man nur zwei Bewegungsmarken, je eine für den Anfang und das Ende der Bewegung.
Zuerst sieht man das Bild noch im selben Zustand wie vor dem Anklicken des Icons für den Bewegungspfad. Jetzt fügt man die erste Bewegungsmarke ein, indem man auf das Icon direkt neben dem Kameraschwenk-Icon klickt. Da ein Pfad immer aus mindestens zwei Bewegungsmarken bestehen muss (macht ja sonst auch keinen Sinn) hat man jetzt schon die beiden notwendigen Bewegungsmarken am Bildschirm:
Die 1. Bewegungsmarke erkennt man an der Dauer von 0.0s, während die 2. Bewegungsmarke die Dauer 2.0s anzeigt.
Man Klickt die 1. Bewegungsmarke an, um den dazu gehörigen Rahmen zu aktivieren. Dieser Rahmen hat noch die ursprüngliche Größe des Bildschirms. Wenn das Bild bei der Verwendung des Bewegungspfades mit voller Höhe am Bildschirm sichtbar sein soll (was wir ja wollen), dann muss der Rahmen auch die volle Höhe, also Größe 1000, haben. Die Breite des Rahmens muss man jetzt so berechnen, dass er das Bild ohne Abstand umrahmt. Die Position der Bewegungsmarken gibt man dann so ein, dass das Bild exakt unter der "Kamera" (hinter dem Monitor) vorbeibewegt wird. Damit man sich bei der Berechnung der exakten Abmessungen und Position der Rahmen leichter tut gibt es auch dafür eine Excel-Tabelle für Bewegungspfade, die man hier herunterladen kann:
http://www.j-neumann.de/index.php/download/category/6-sonstiges
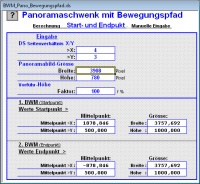
Passend zu unserem Beispielpanorama ergeben sich so folgende Werte, die deutlich unterschiedlich zu den Werten des Kameraschwenks sind:
Damit sind die Bewegungsmarken im Grunde fertig und wir haben den Startpunkt und Endpunkt des Panoramaschwenks festgelegt. Da wir aber das Bild am Anfang einen Moment stehen lassen wollen, bevor wir mit dem Schwenk beginnen, geben wir auch in diesem Fall in der manuellen Eingabe die gewünschte Wartezeit ein (z.B. 4 Sekunden). Erst nach Ablauf dieser Zeit beginnt die Bewegung des Bildes. Damit das Panorama nicht in zwei Sekunden von links nach rechts schießt, stellt man auch hier noch die Dauer der 2. Bewegungsmarke ein. Die Zeitmarke ist immer eine absolute Zahl. Das heißt, wenn die Bewegung 20.0 Sekunden dauern soll, dann gibt man für die 2. Bewegungsmarke 24.0s ein (Dauer der 1. Marke + Bewegungsdauer).
Jetzt sollte alles passen, damit das Panorama perfekt und sauber über den Bildschirm wandert.